Optimized User Interface of 'Electrical Design'
Optimized UI of 'Electrical Design'
The user interface (UI) is the point of human-computer interaction and communication in a device. This can include display screens, keyboards, a mouse and the appearance of a desktop. It is also the way through which a user interacts with an application or a website.
Electrical CAD software with well structured user interface contributes to significantly improving electrical engineers’ productivity when performing electrical design. One of the key competencies of CAD software lies on how convenient and easy it is to use them. CADvizor provides centralized UI design with key functions on the top. Centralized UI design contains a command bar that organizes the features into a series of tabs at the top of the application window.

How CADvizor has been developed to assist electrical engineers' work
CADvizor’s user interface has been continuously improved to provide the most optimal UI environment for electrical engineers. First of all, CAD developers have interviewed a number of expert electrical engineers to understand their specific needs, which type of functions they frequently use in certain situation etc. At the same time, some best practices of user interface in other software industry have been benchmarked in order to provide the best outcome.
After user interface has been revised, electrical engineers have experienced significant amount of time being saved. This is because engineers no longer have to waste time on opening additional screen to use certain function. Existing clients of CADvizor have identified CADvizor user interface’s key competencies as below.


CADvizor user interface's key competencies
- Discoverability: Mark important things as important, so you can easily find what you’re looking for
- Show what you need when you need it: usually hide it to reduce complexity
- Increase the efficiency of repetitive tasks
- Dual monitor design for both screens
- Provide design work history
People read in F patterns
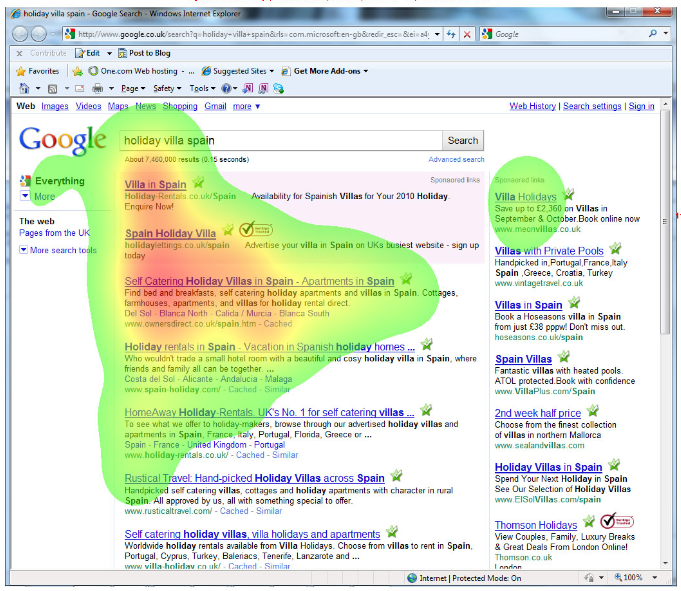
Eye tracking is the process of measuring either the point of gaze (where one is looking) or the motion of an eye relative to the head. Eye-tracking visualizations confirm that users often read website content in an F-shaped pattern: two horiztontal stripes followed by a vertical stripe. This is why solution provider’s menu should be located in top-horizontal or left-vertical.
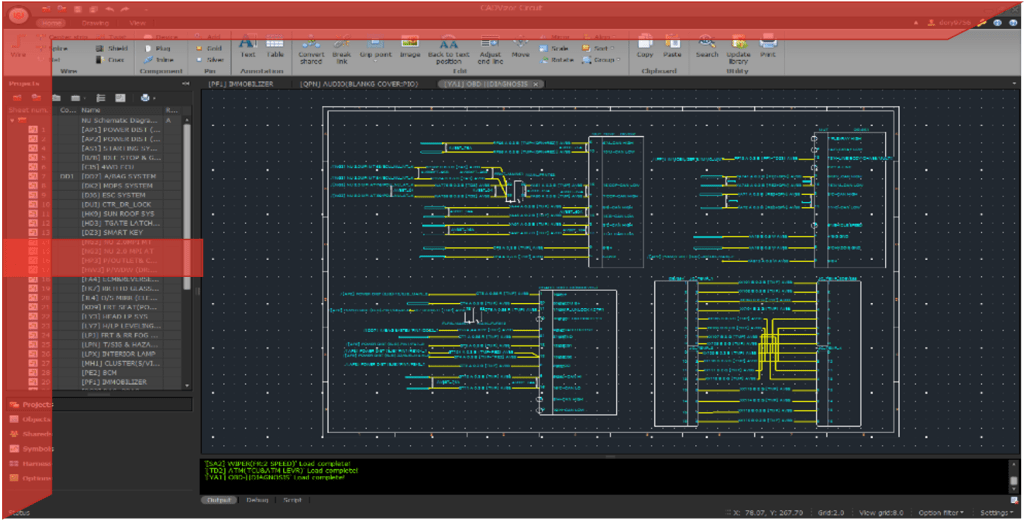
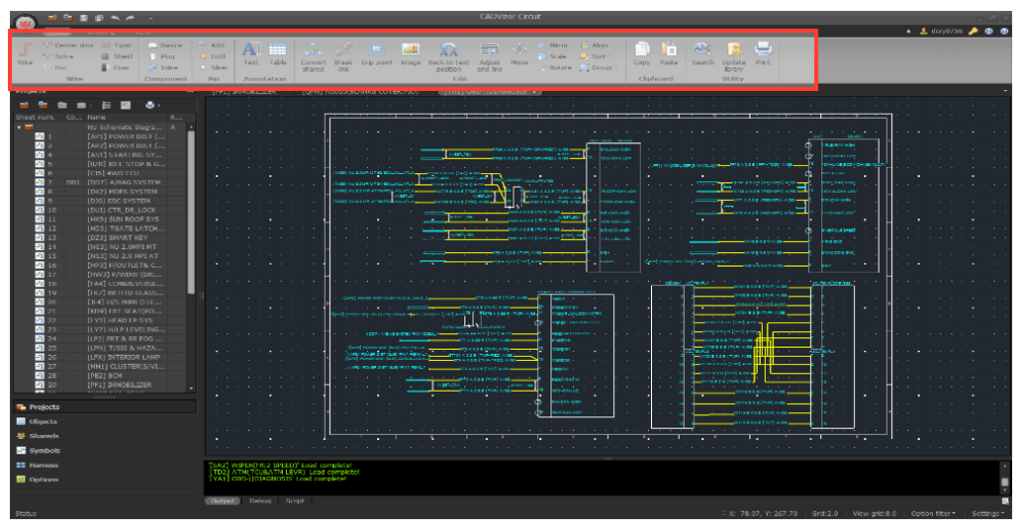
CADvizor’s key functions are located on the command bar at the top-center. On the left-hand side, CAD engineers can import and export project. Engineers use center of the screen as a place where they perform electrical design and manufacuring design. CADvizor users are taking advantages of well structured UI as it is ‘convenient’, ‘easy to use’ and ‘easy to learn’. In the CAD market, customers get to choose CAD with well structured UI if they get to have the option to choose one between two different CAD solutions with similar spec.
Eyetracking from left to right
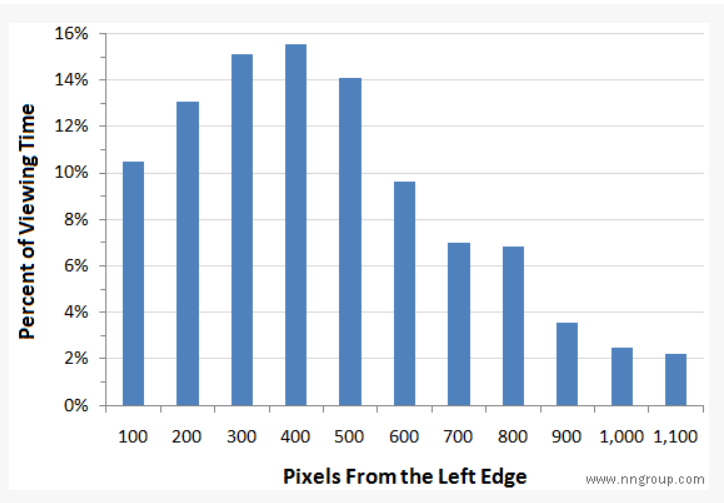
According to ‘Nielsen Norman group’, it is observed that web users spend 69% of their time viewing the left half of the page and 30% viewing the right half. CADvizor UI layout follows F pattern with key information on the top center and left side. CAD users have tendency to watch screen from top-left to bottom-right, hence finding CADvizor as a solution which is ‘convenient’ and ‘easy to use’.
CADvizor provides optimized UI/UX for repetitive design task. One of the leading automotive manufacturers in Korea has experienced 30% reduction in working hours after CADvizor has been implemented for electrical design. In addition, key functions such as ‘Multi-shared function’ is available where engineers can duplicate a set of certain wires and use them in other similar situation.
SOURCE
- Fred Churchville(2021.09), ‘User Interface(UI)’ from https://www.techtarget.com/searchapparchitecture/definition/user-interface-UI
- Diane Brauner, ‘Understanding the ribbon in Microsoft word:Screen reader activities’, Perkins School For the Blind
- Peep Laja(2022.08), ’10 Useful Findings about how people view websites’ from cxl.com
- ‘Eye Tracking’, definition sourced from ‘Wikipedia’
- ‘Horizontal Attention Leans Left(2010.04), Nielsen Norman Group